素材の使い方は簡単です。下記の通りにやるとイチバンよさそうです。

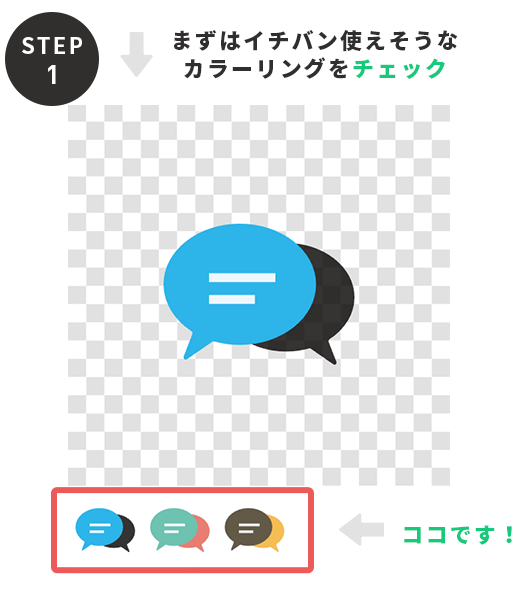
まずは、メイン画像の下のサムネイルのカラーリングでイチバン使えそうなものをチェックします。
そうすると、メインの画像も切り替わります。

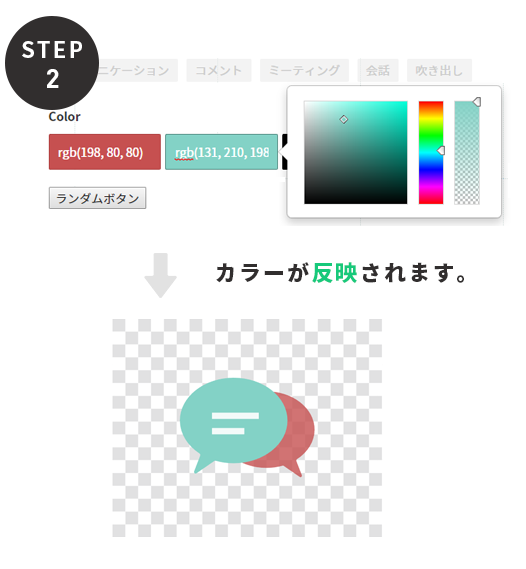
次は、自分の好きなカラーに色合いを変更します。
たまに変更できないのがあるのは、私の技術の至らない所なので、そこは先に謝りたい

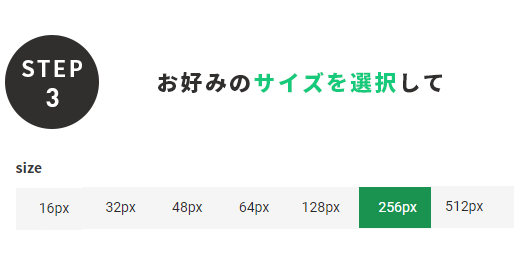
そのあとはお好みのサイズに変更します。
印刷物などで使う場合はaiデータなどのダウンロードの方がよいかもしれません。
WEBで使う分には大きくとも512pxあればよいかと・・・

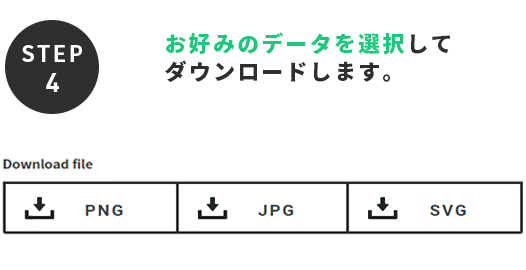
データの種類を選択してダウンロードしてください。
背景を透明にしたい場合はPNGを選択するとよいです。背景が白の場合はJPGです。SVGは、大きさが可変できるので様々なデバイスとか、アプリなどで組み込む時に使えると思います。